Commenting on Shared Collections
This feature is available from version 1.7 onwards.
This feature allows the users to make comments in collections, both shared and synchronized. The main idea behind this is for users to be able to communicate with one another, leaving feedback on specific sections of different elements in the collection. Anyone with access to the collection will be able to read the comments and add their own.
Basic functions
The admin has to enable this function. It can either be added to the Chemotion ELN interfaces of all users, or made available to specific users. However any functionality will not be visible unless it is activated from the Admin panel.
Please note that the comment functionality is not currently available for the generic elements.
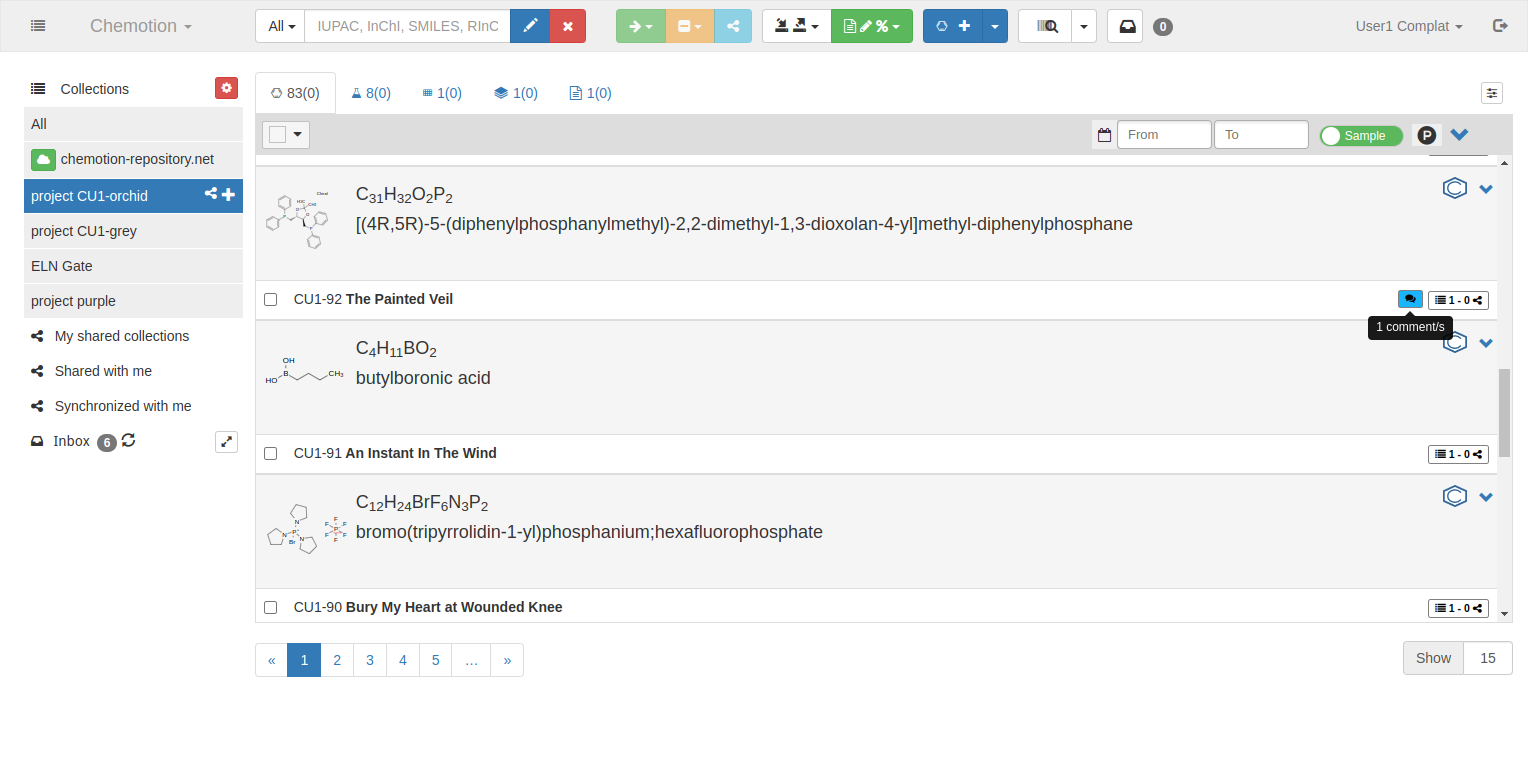
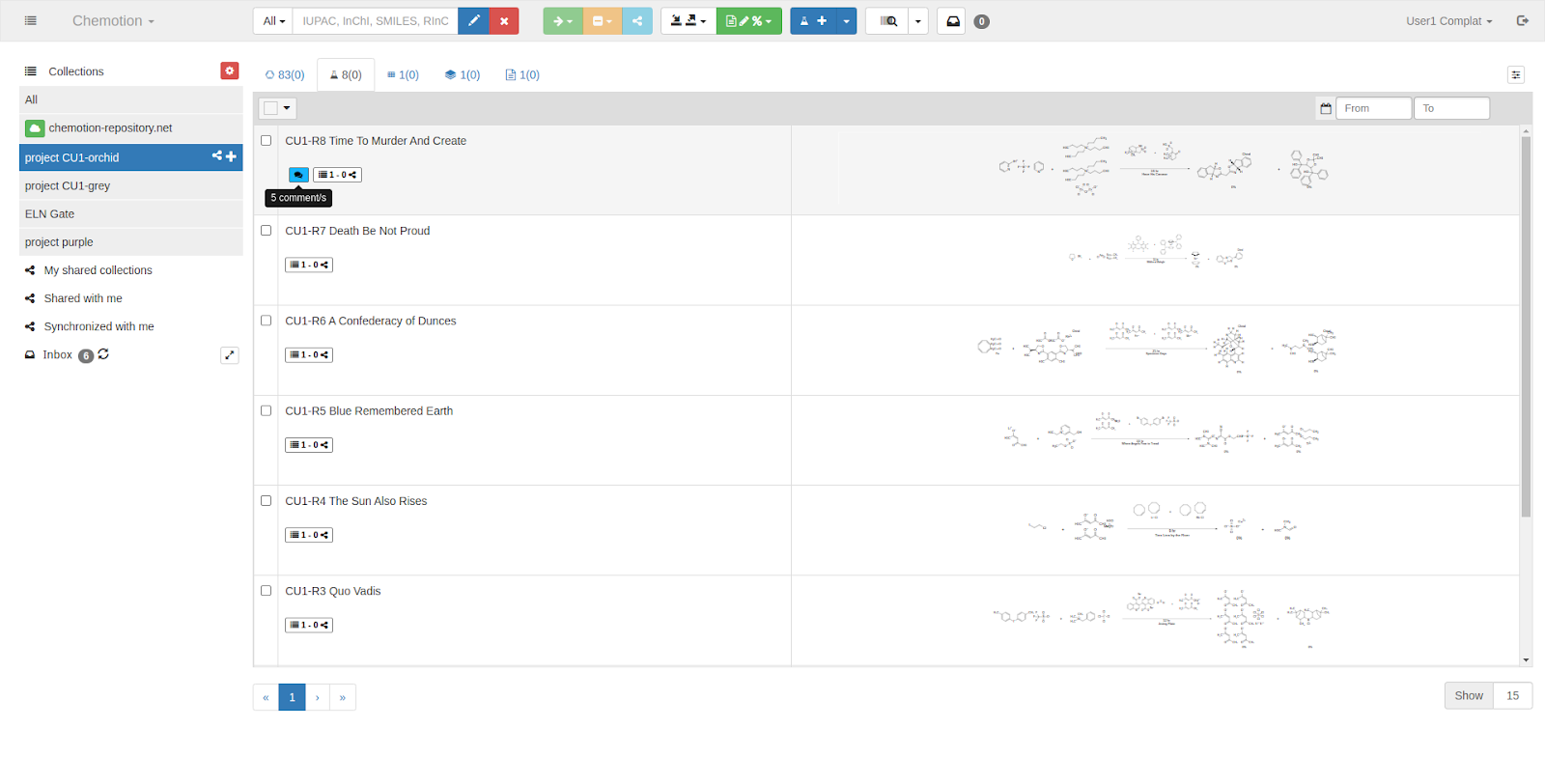
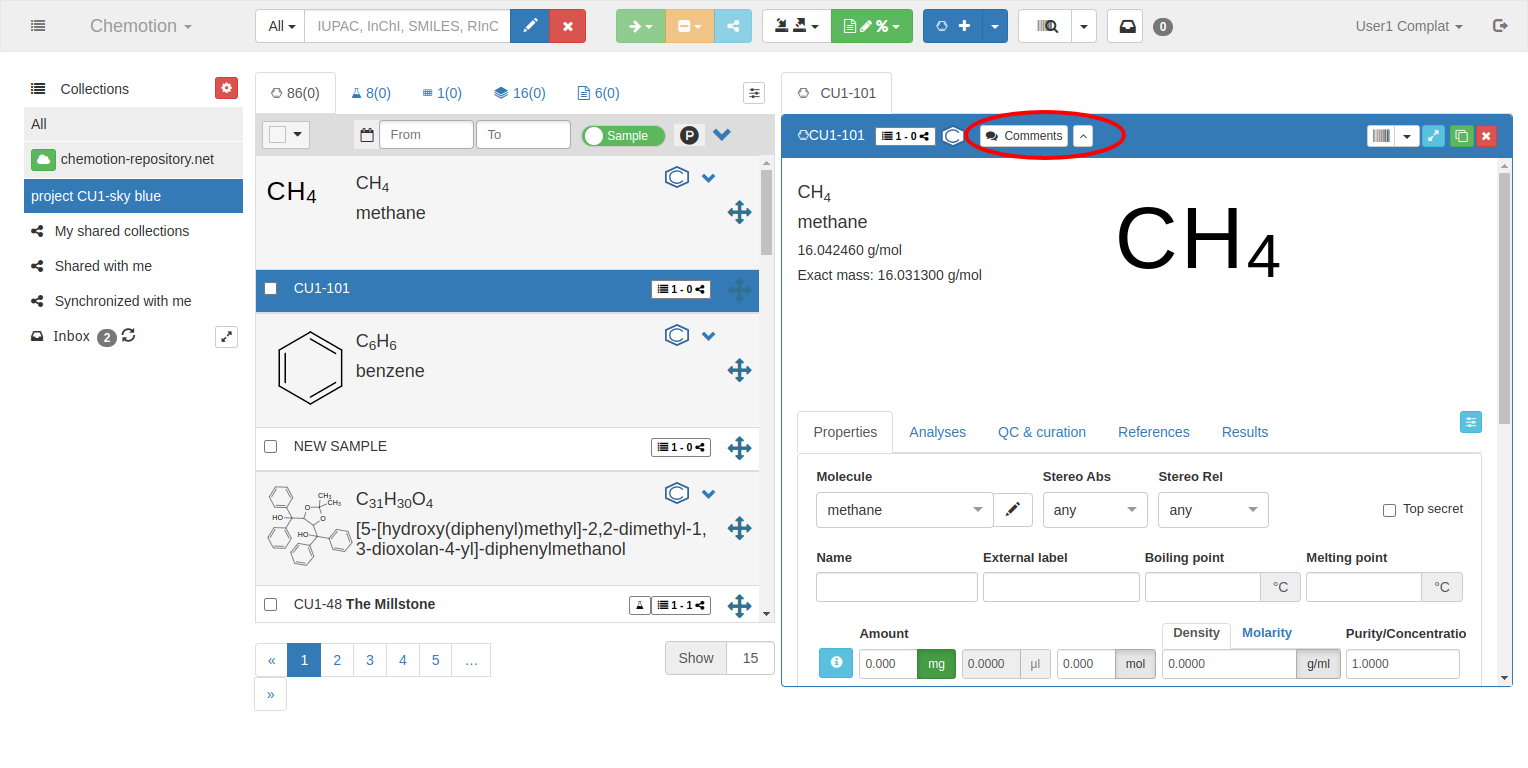
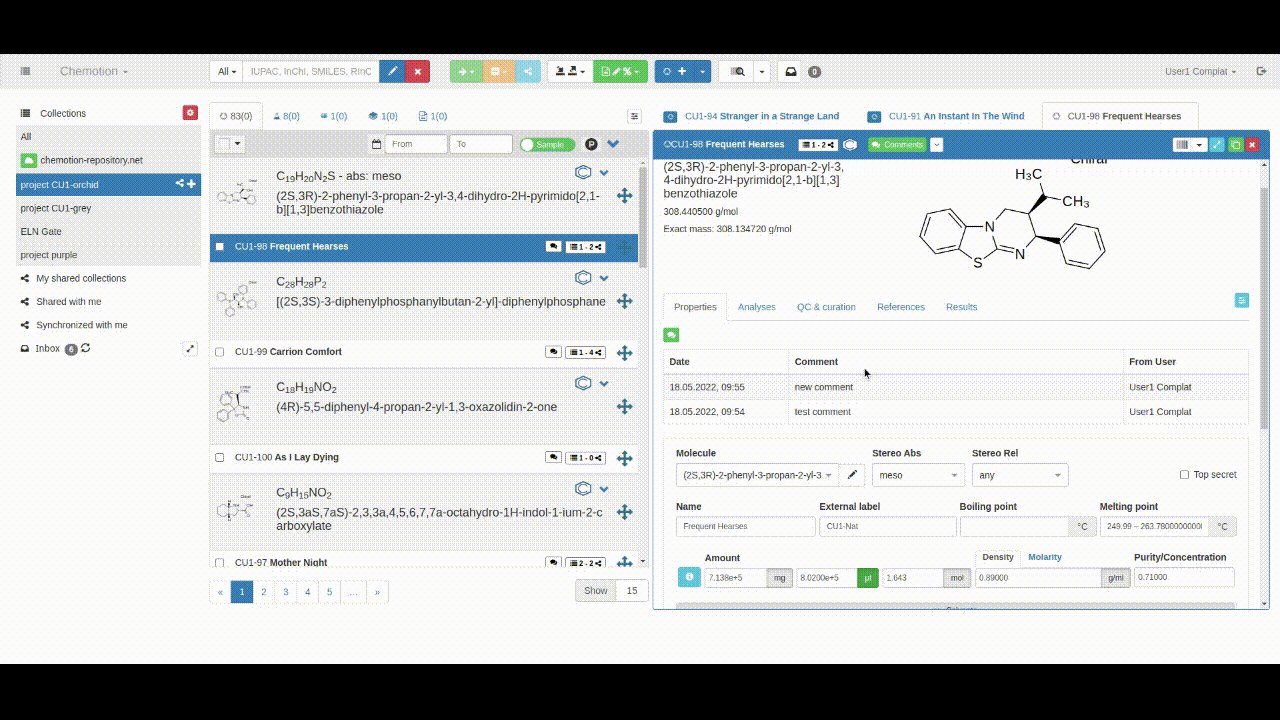
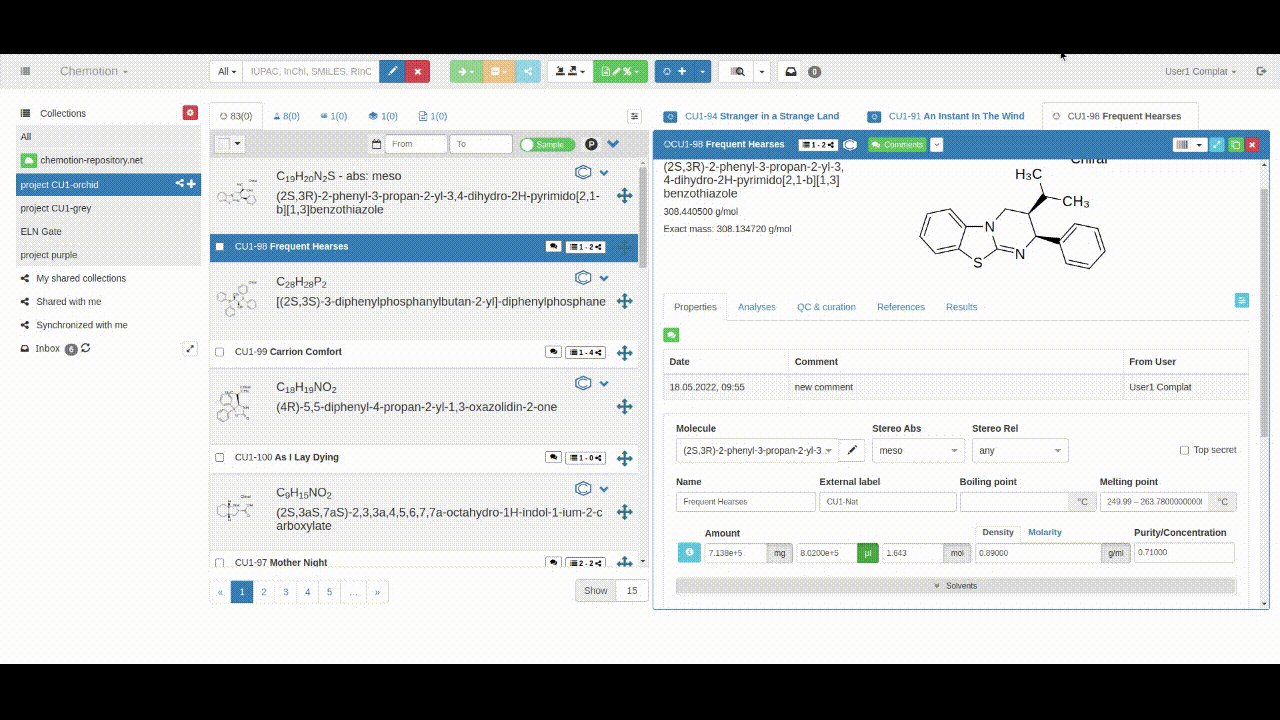
Initially when we navigate to a collection, we will notice a small comment icon in the list of elements, indicating whether there are any comments corresponding to a specific element in the list. We can also see the number of comments for that element if we hover over it.


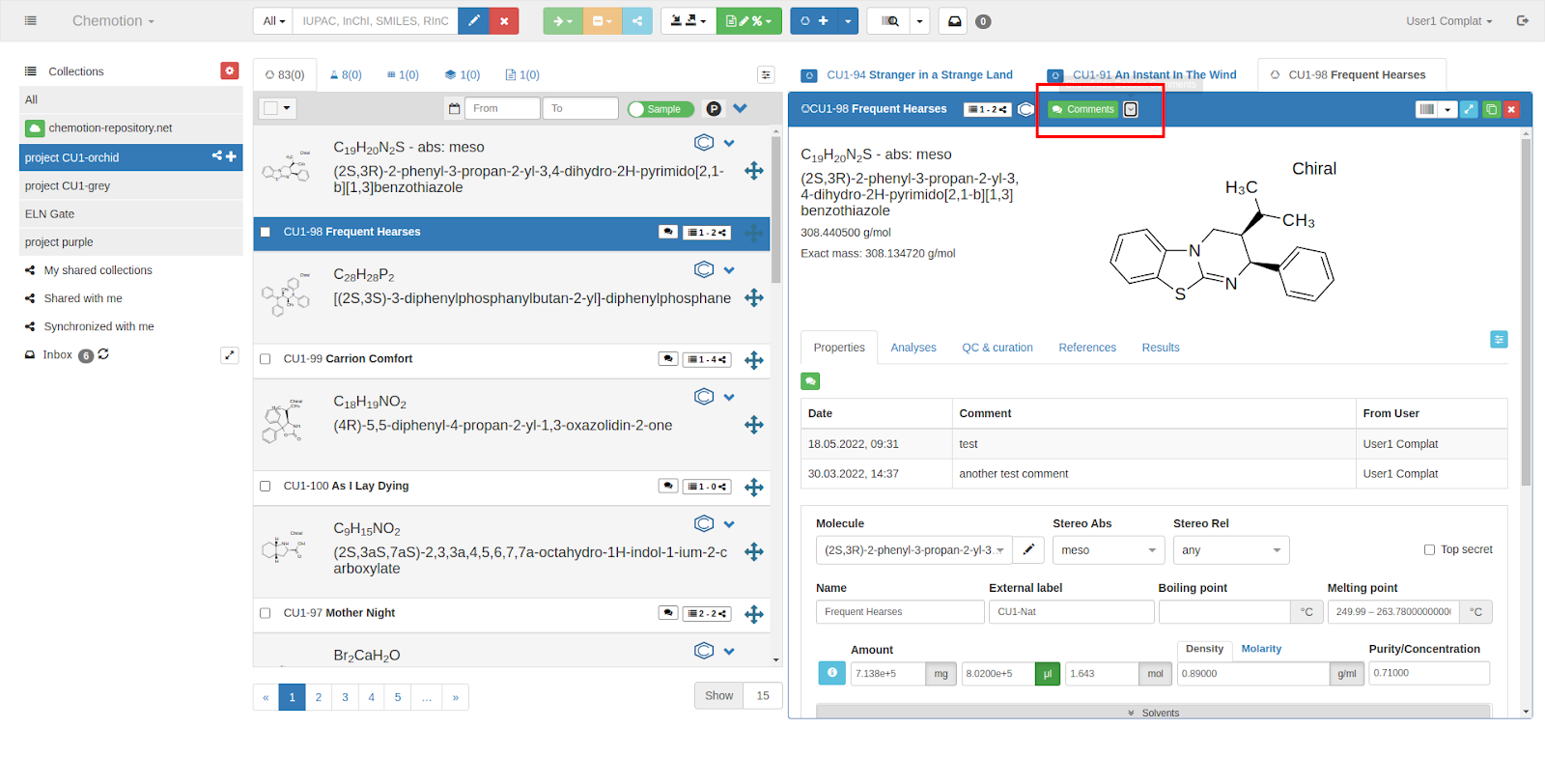
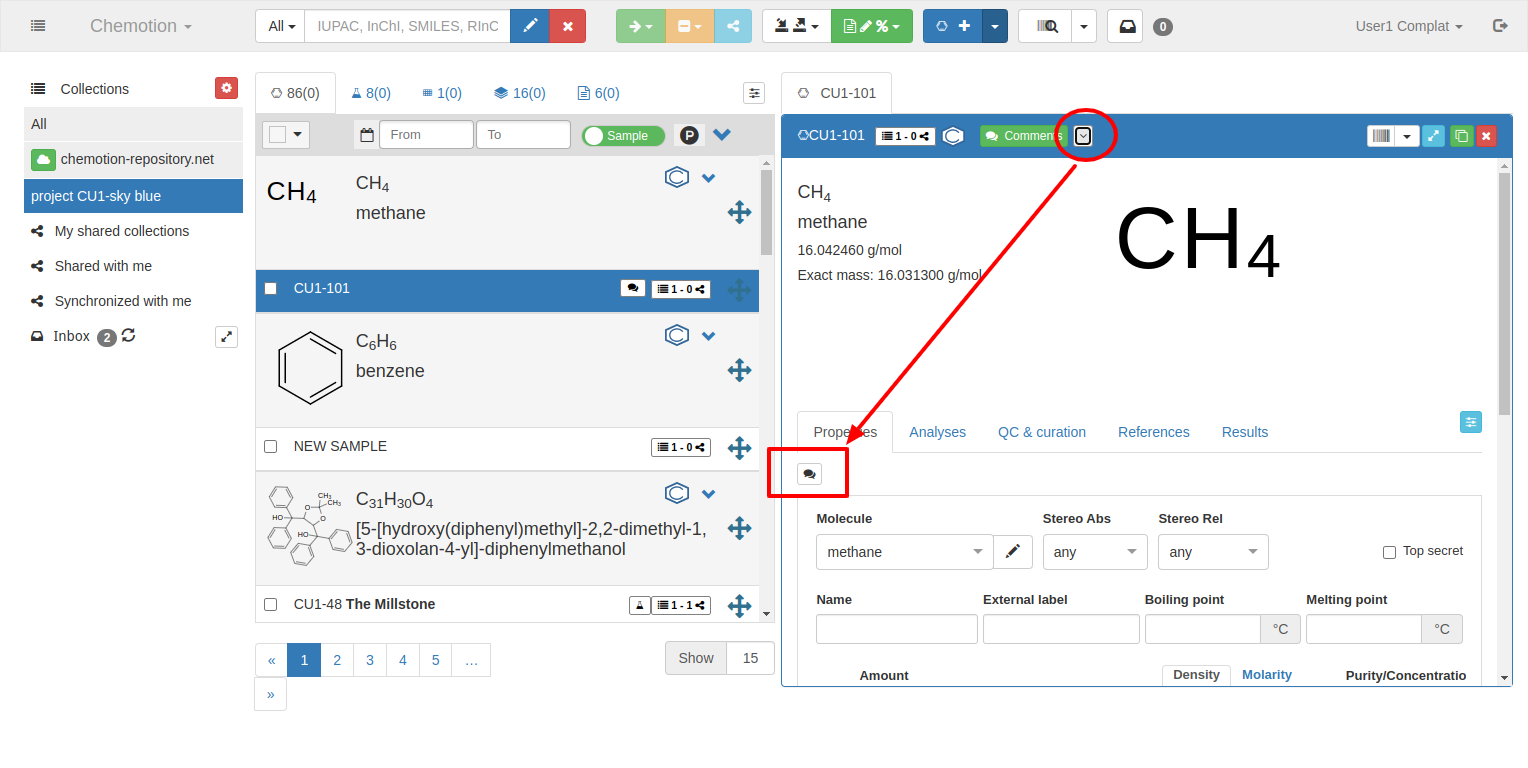
Next a comment button has been added to the details tab, along with an arrow button beside it that will show or hide the section-specific comment sections. To keep the view as simple as possible, the comment part within each section will initially remain hidden. However, the user can use this little arrow button in the top to toggle it to display and post comments when desired, and then hide it from view again.

The user can make comments on specific sections or the entire element using this functionality. To create section-specific comments, we must first enable the comment area by clicking the toggle arrow button at the top.

There are two categories of comments.
Comment on the element
The "Comments" button in the top part can be used to make a comment for the entire element. This is a generic statement that does not apply to any particular section of the element.


Comment on specific section
A comment area is present under every section of the details tab of the element. As mentioned earlier, users must first enable the comment area by clicking the toggle arrow button at the top beside the “Comments” button. Upon clicking that, the comment area will be visible.

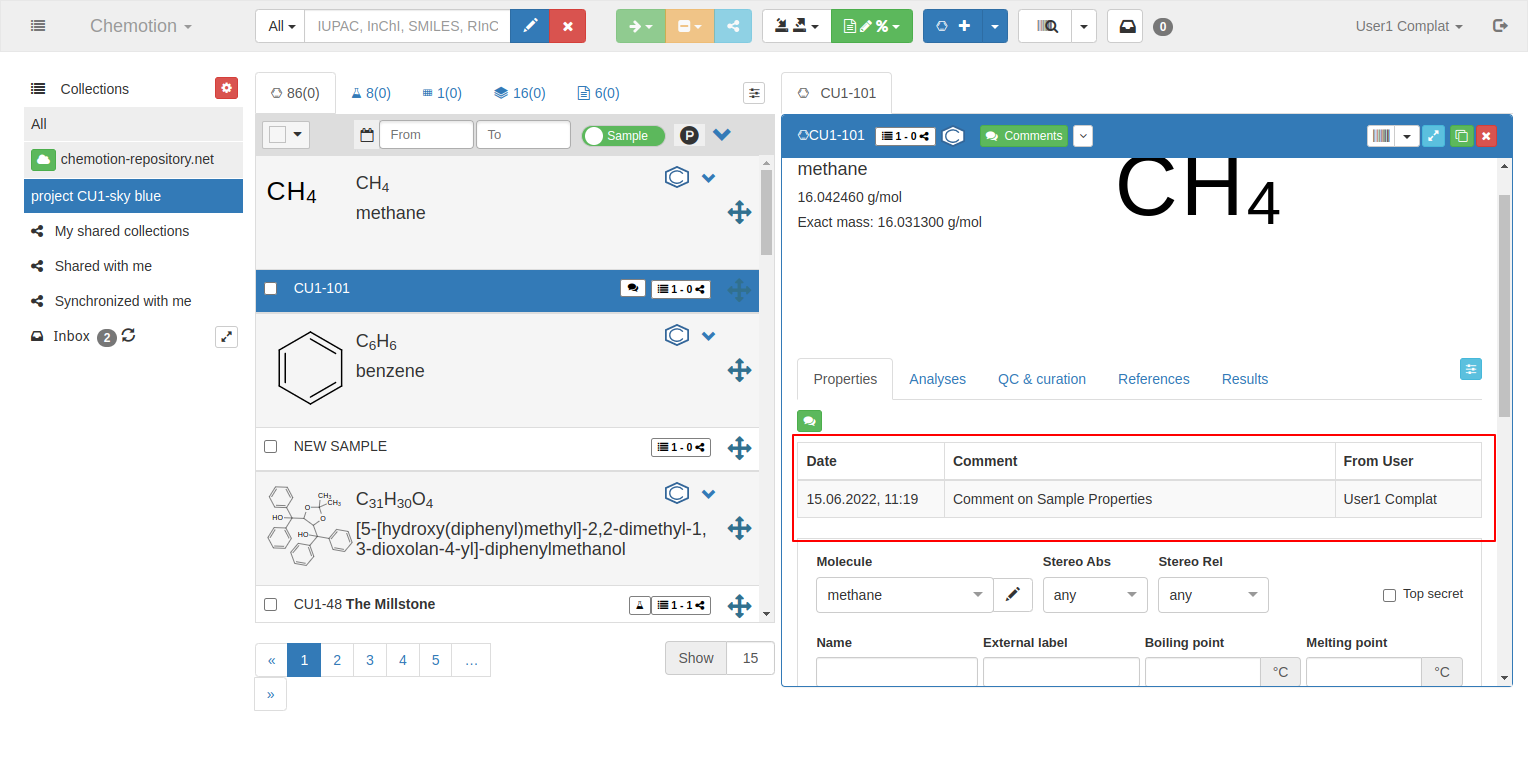
The image above shows how it appears with the grey comment icon only when there are no comments for that particular section yet. However if comments are already present in the section, they will be displayed as follows, with one comment icon (green coloured now, indicating that there are comments present) and the list of comments.
User Interface
Comment Icon
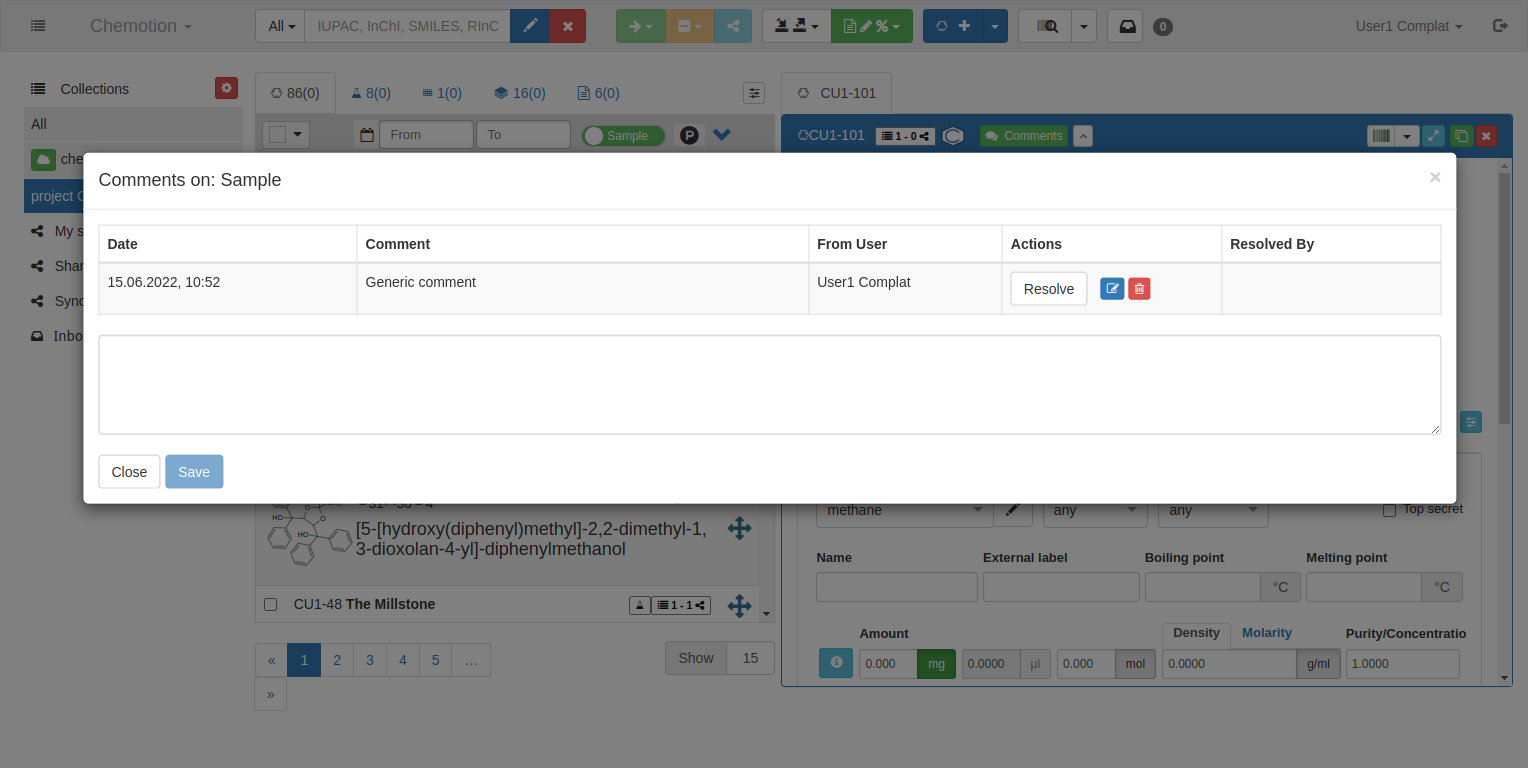
When the user clicks on the small comment icon button, a popup window will appear.
Comment list
A comment can either be resolved or unresolved, as we will discuss later. Only the unresolved comments are displayed in this list. A comment will disappear from this list whenever it has been marked as resolved. There are ways we can check both the resolved and unresolved comments. That has been discussed here.

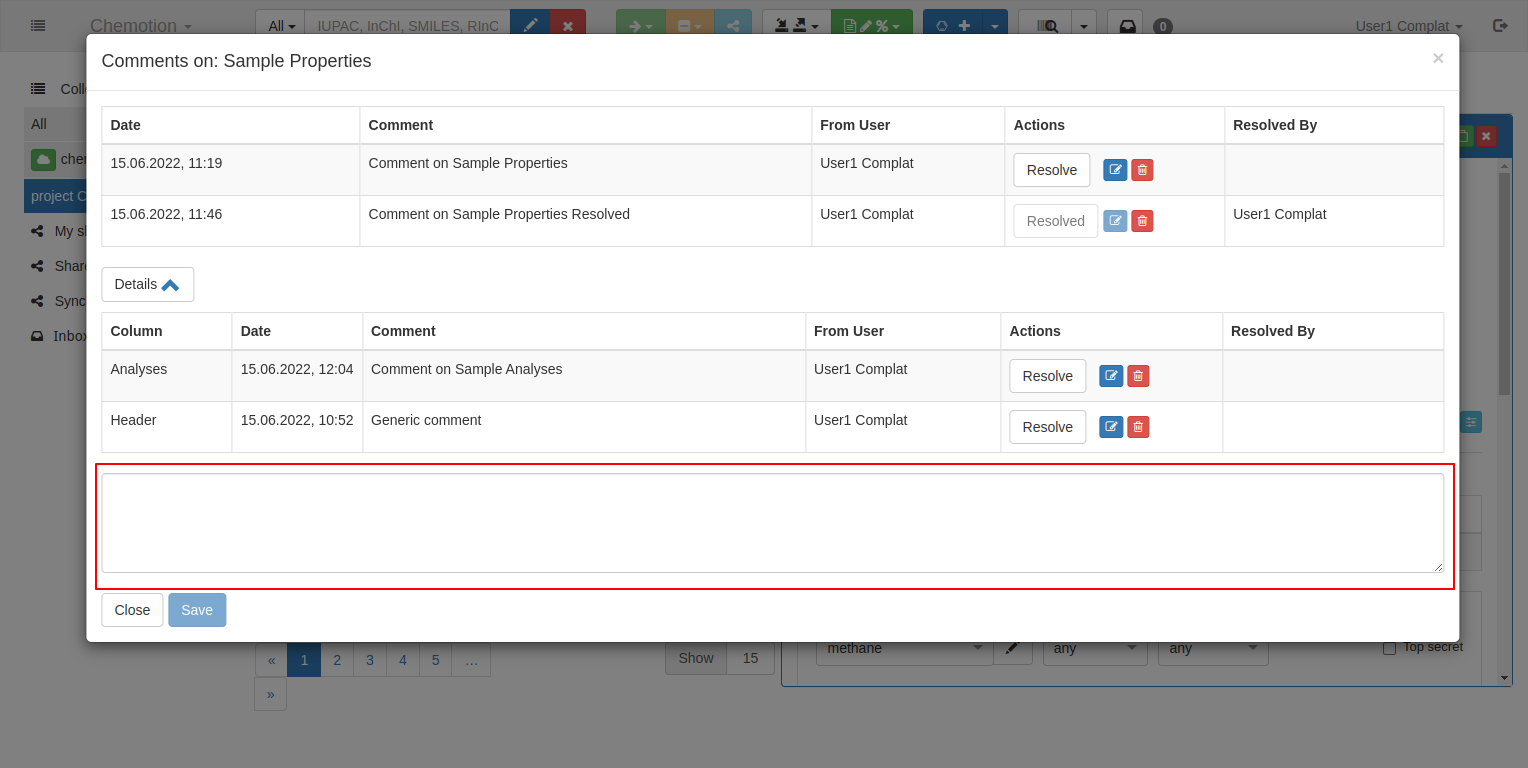
Comment Modal
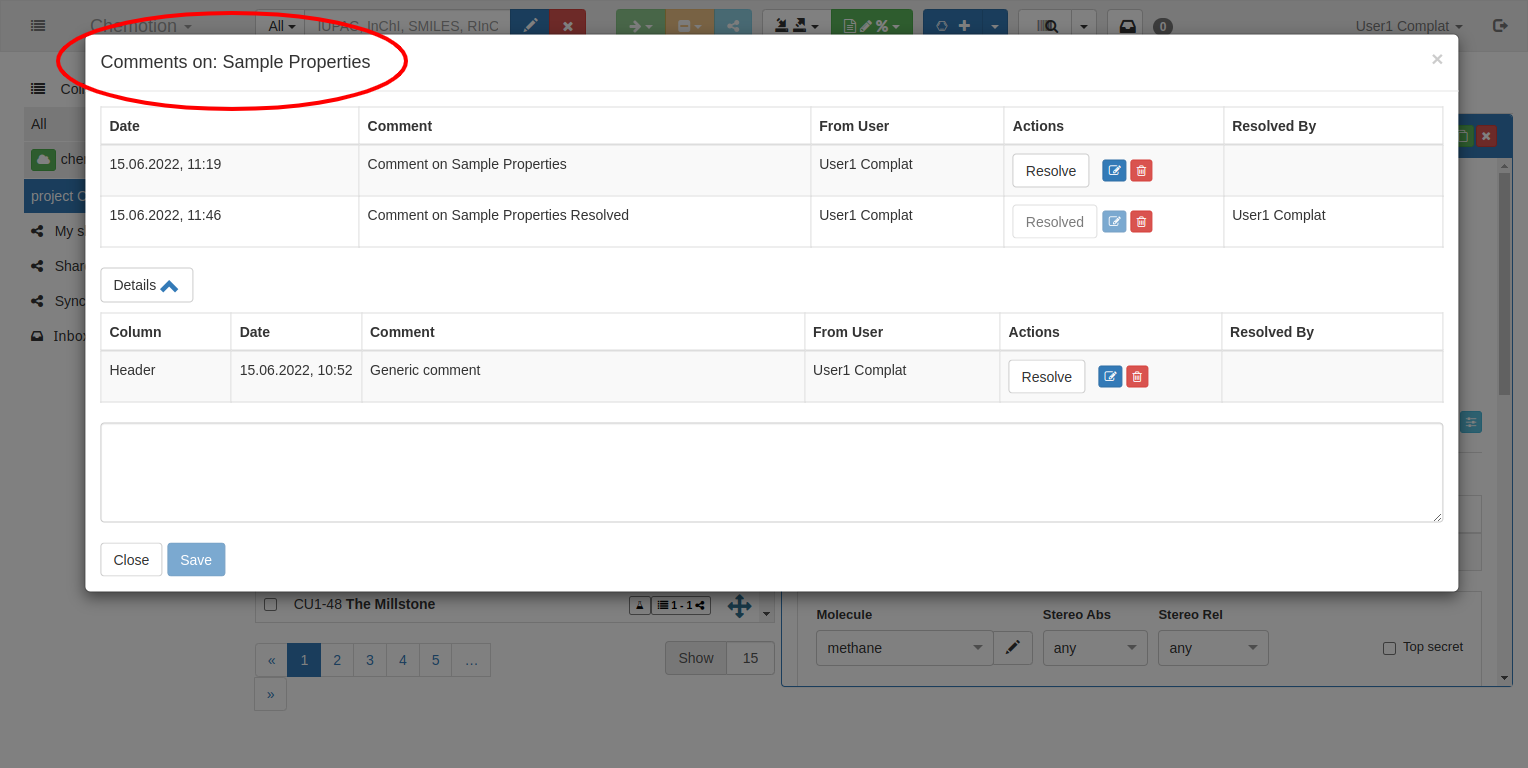
In the comment modal, there is a header that shows the section on which the user is commenting.

There are three more areas in the comment modal:
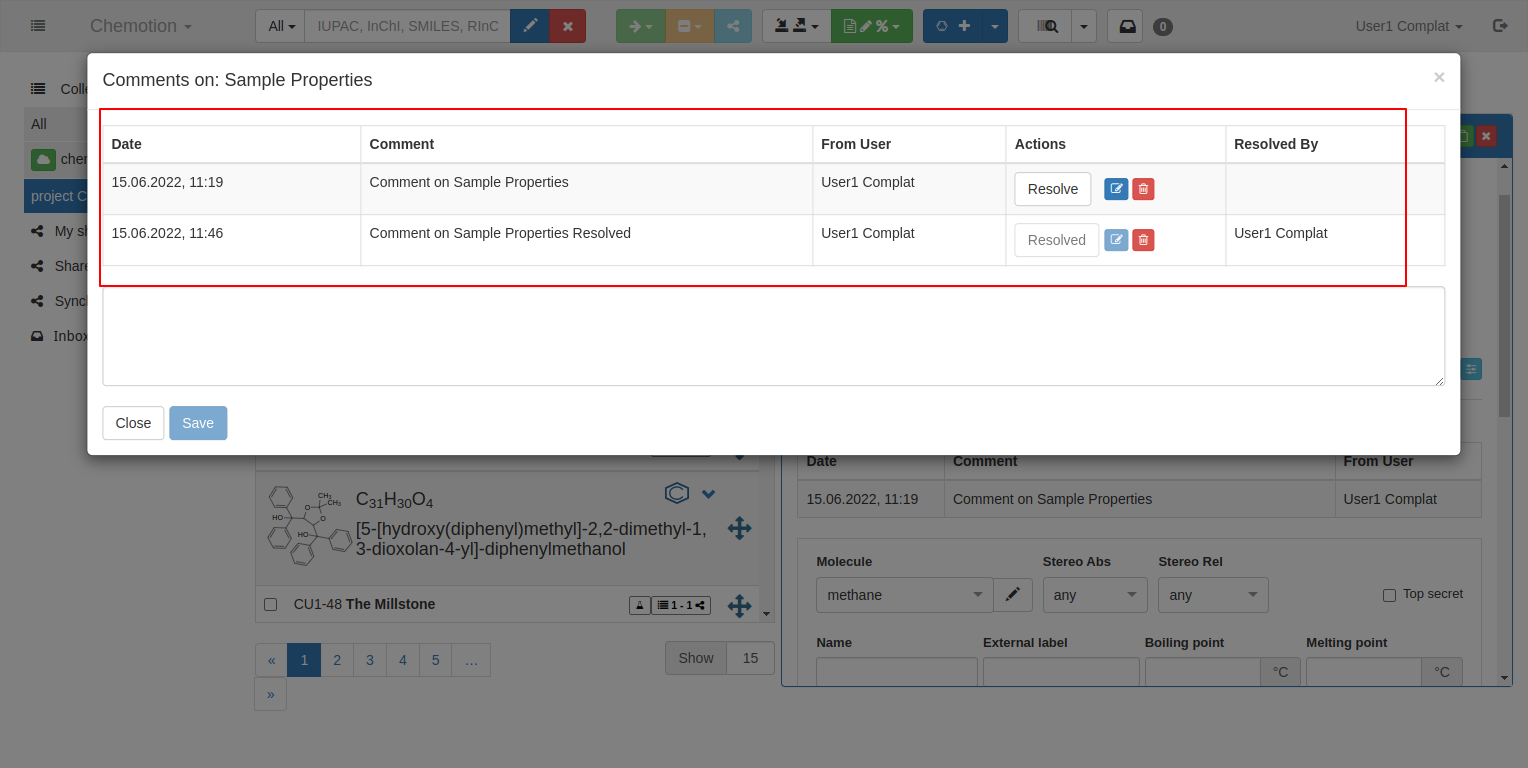
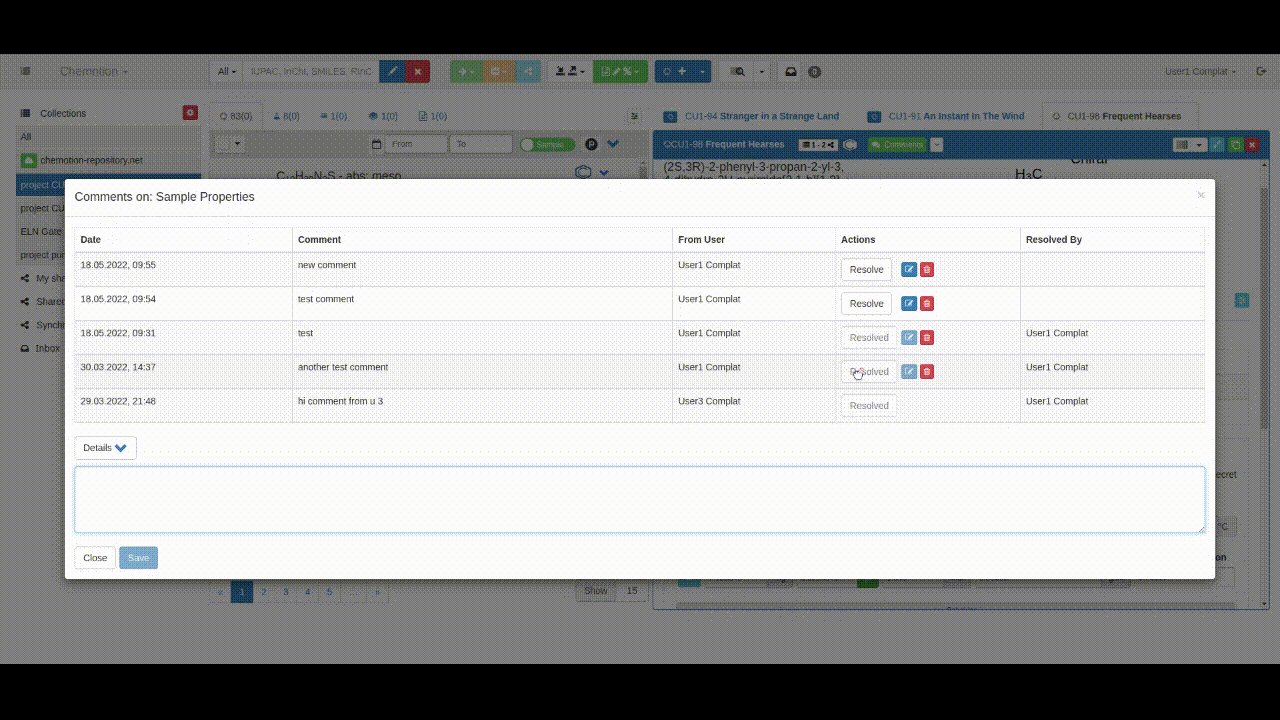
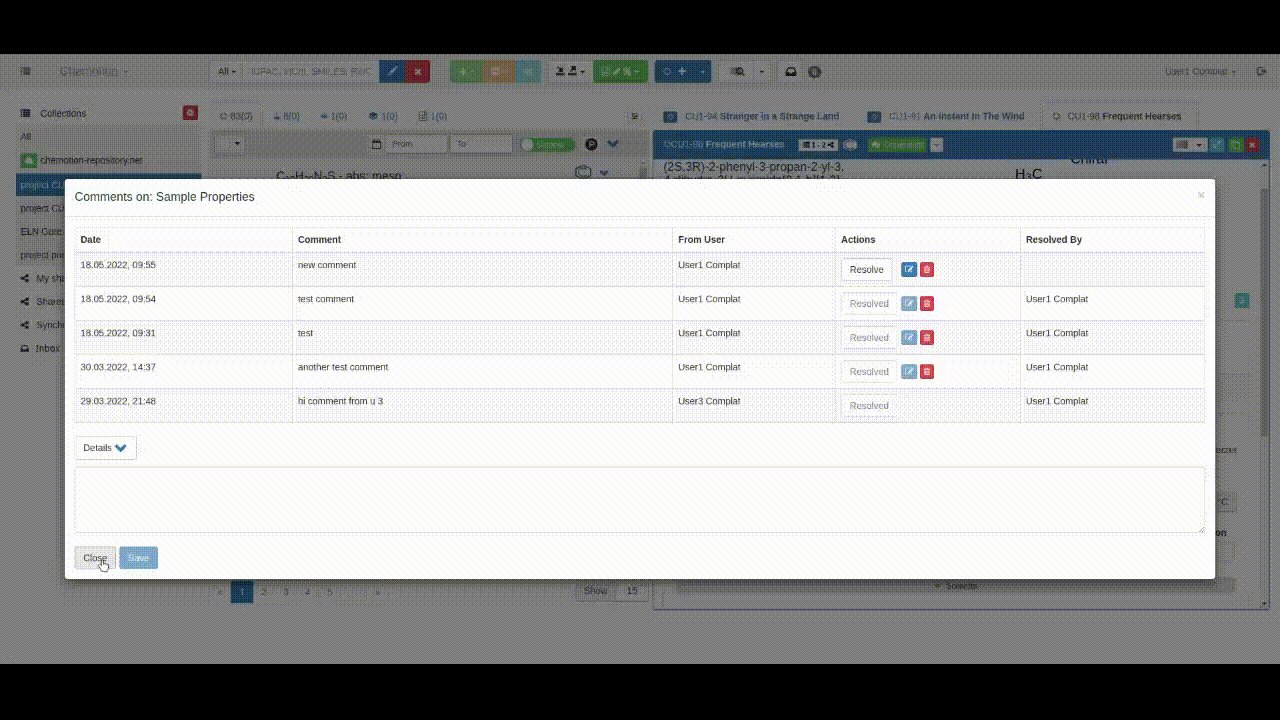
Complete List
This table will show all the comments, both resolved and unresolved. If a comment is marked as resolved, it will move to the bottom, keeping all the unresolved comments at the top.

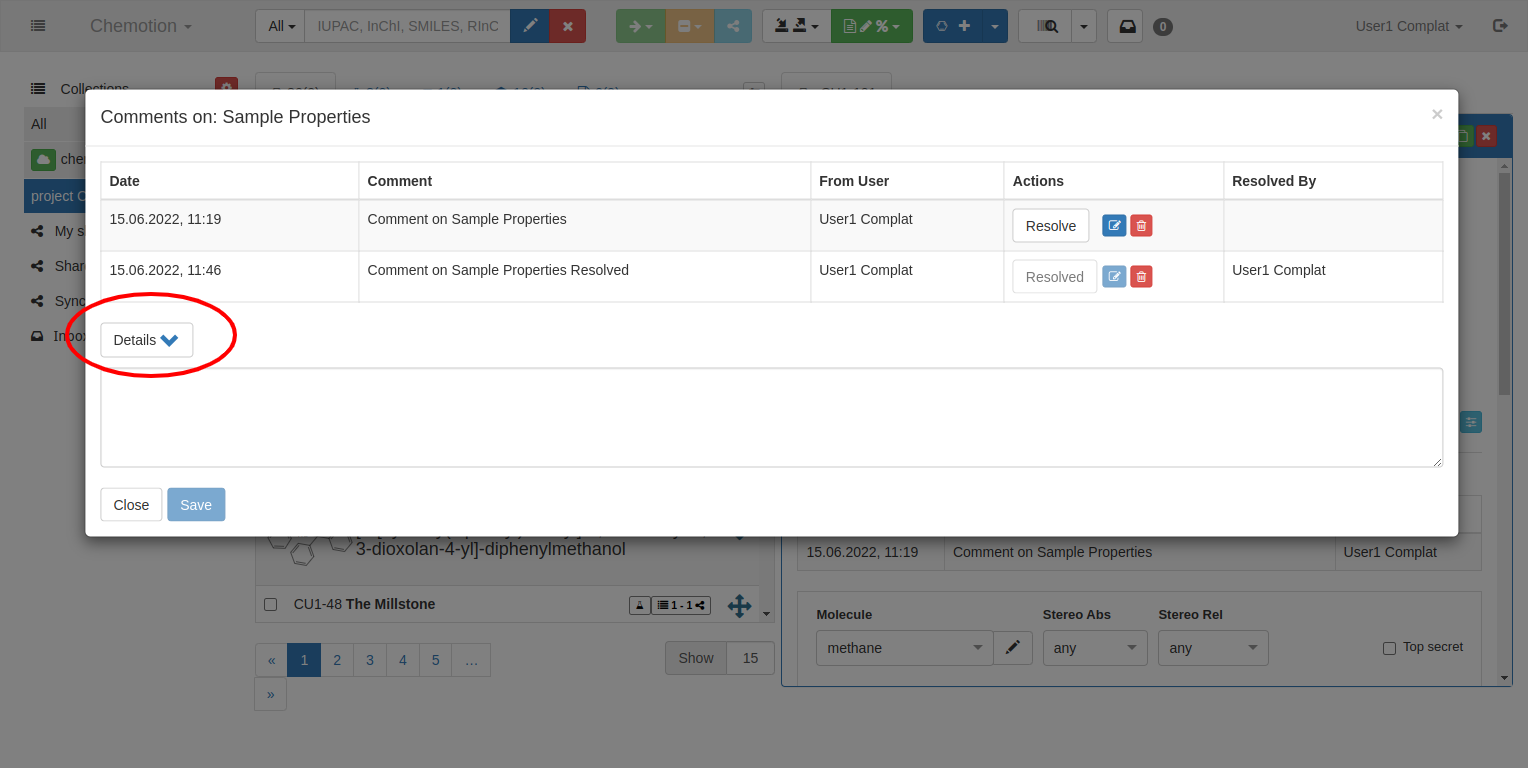
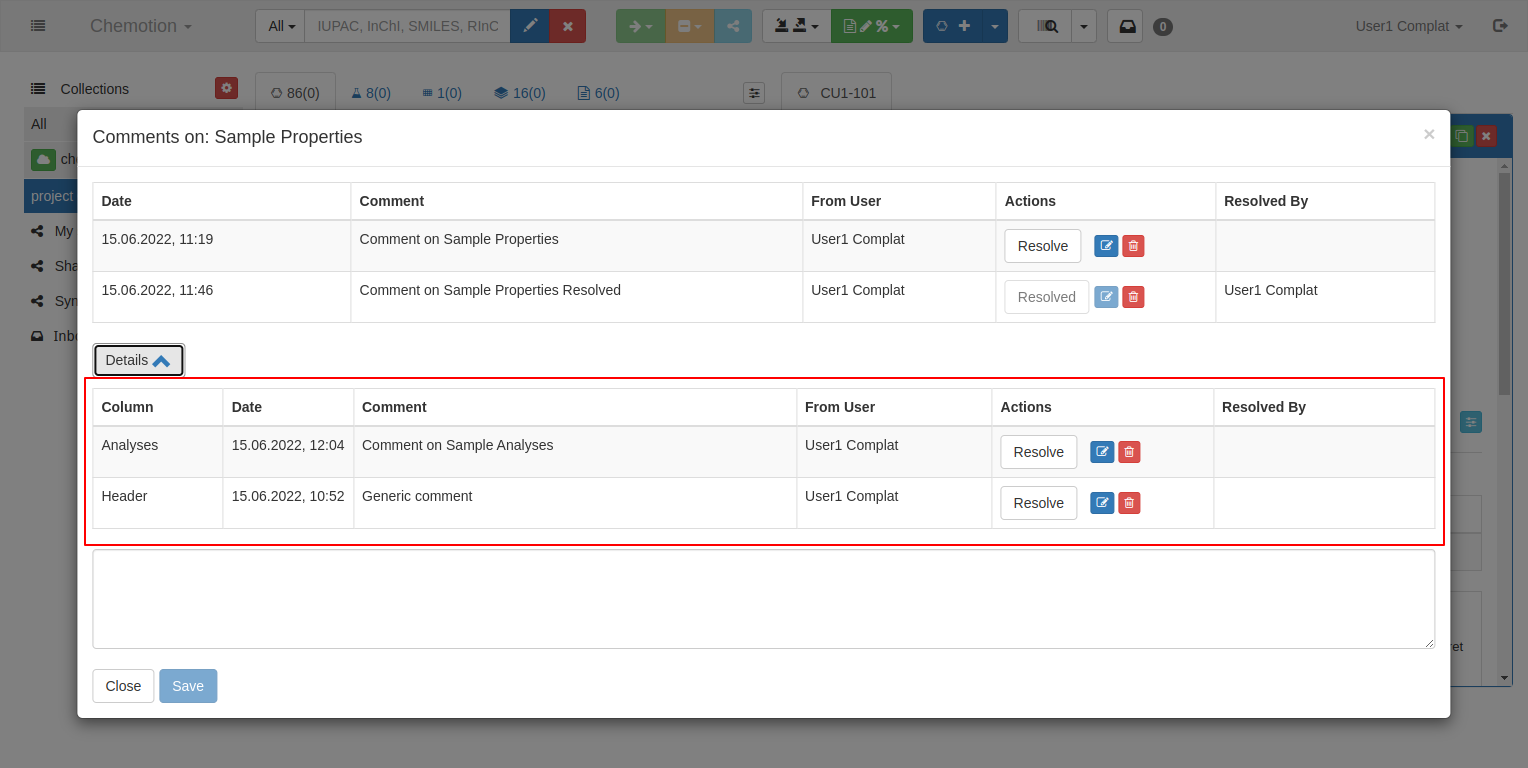
Details List
This section will appear if there are comments in any of the other sections.

This is a collapsible region. Upon expanding, it will show all the comments that are present in other sections, where the first column indicates which section the comment belongs to.


Input Area
There is an input field where users can create or edit comments.

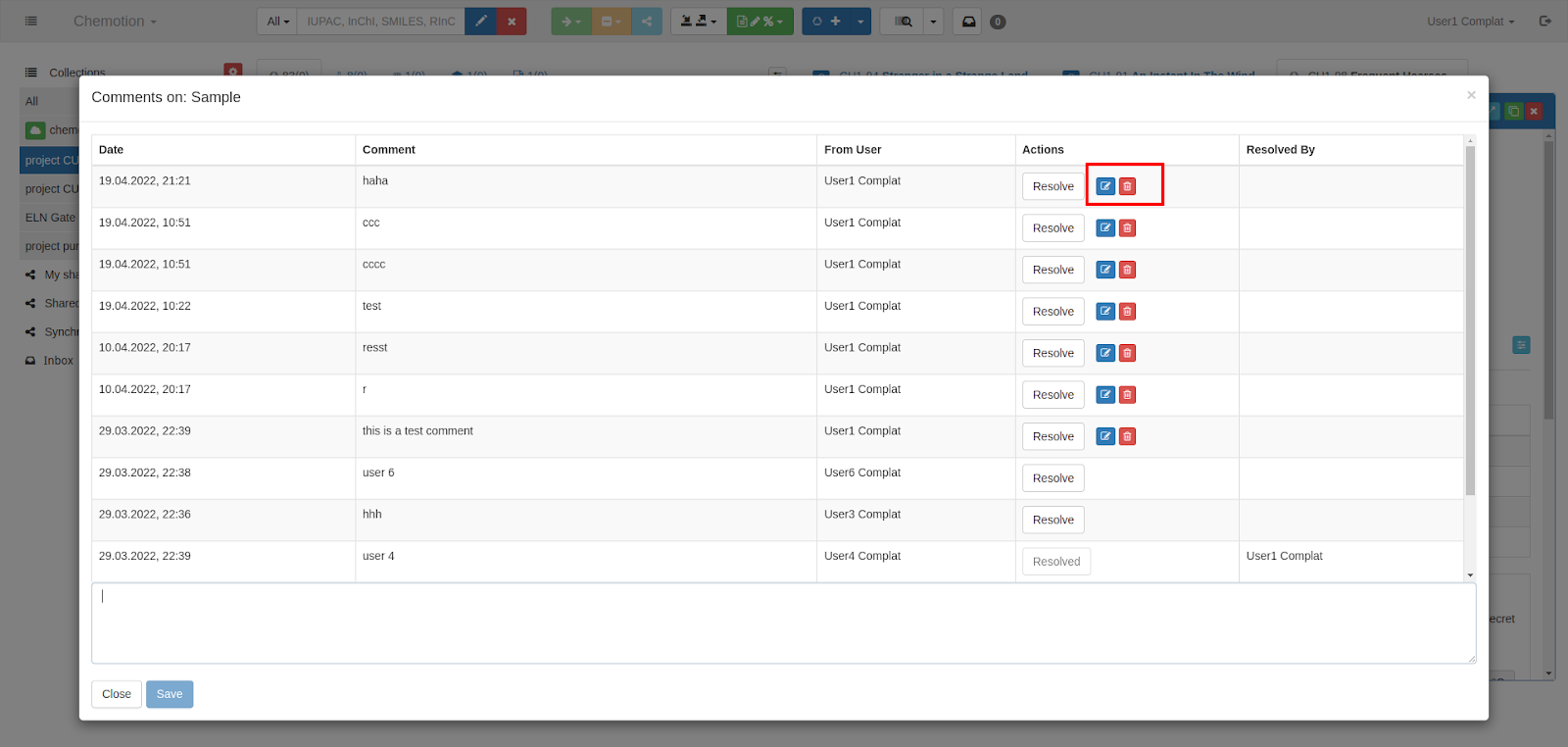
Modifying Comments
Edit or Delete Comments
Users can edit or delete a comment if it is their own. These options are only displayed corresponding to the users' own comments.

Resolve Comments
Additionally, users can mark/flag a comment as ‘Resolved’. A comment can be marked as resolved by any user with access to the collection. It will show which user resolved a comment in the details modal tab.
Also, the complete list will only show comments that have been marked as resolved. It will no longer show in the list view under sections of the elements.

If we wish to see all the comments, both resolved and unresolved, we have to open the complete list.